Quando precisamos armazenar uma rotina de modo que um mesmo trecho de código possa ser executado diversas vezes sem a necessidade de repetição da codificação lançamos mão desse artificio, também muito comum entre as mais diversas linguagens de programação.
No Javascript sua criação e utilização são muito comuns, podemos dizer que não existem aplicações reais sem funções, logo nesse primeiro contato destacaremos algumas de suas principais características:
Definição
Por definição, uma função é um bloco de código nomeado que pode ser executado a partir do operador "()".
Estrutura
Possui como estrutura minima a palavra reservada "function" o "nome" utilizado para sua identificação, seguido do operador "()" e um bloco de conteúdo, determinado por "{}".
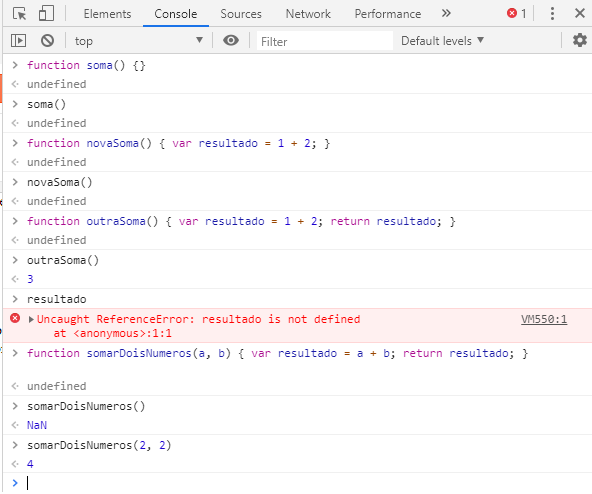
function soma() {}
É importante destacar aqui que, para utilizar uma função devemos obrigatoriamente saber seu nome e utilizar o operador de execução, ou seja, para executarmos uma função cujo nome seja "soma" precisaríamos digitar:
soma()
Vale ressaltar que no exemplo acima nossa função não faz nada, uma vez que seu bloco de código, delimitado por "{}" esta vazio.
Escopo
Podemos considerar como escopo o domínio sobre determinados recursos, ou seja, quando falamos que uma função possui escopo estamos afirmando que tudo aquilo que esta codificado na função pertence apenas a ela, não sendo possível acessar externamente.
Para exemplificar vamos considerar o exemplo abaixo:
function novaSoma() {
var resultado = 1 + 2;
}
Sobre a função acima:
- Perceba o uso do ";", ele determina o encerramento de uma instrução, ou seja, na função "novaSoma" temos uma instrução a ser executada;
- Temos dentro do escopo da função "novaSoma" a variável "resultado", se tentarmos acessar essa variável não conseguiremos pois ela pertence a um escopo definido, podendo ser acessado apenas dentro desse escopo;
- Se tentarmos executar a função "novaSoma" temos como resultado o valor "undefined" pois essa função não nos retorna nada;
- Se tentarmos acessar a variável "resultado" temos um erro pois não temos acesso ao escopo da função;
Retorno
Na maioria dos casos sempre teremos uma função que, alem de executar uma instrução também nos retornara o resultado da mesma, é ai que entra a palavra reservada "return":
function outraSoma() {
var resultado = 1 + 2;
return resultado;
}
Sobre a função acima:
- A nova função tem duas instruções a serem executadas, a soma dos números "1" e "2" armazenada na variável "resultado" e o retorno do valor contido na variável "resultado";
- Ao executar a função temos como resultado o valor "3";
- Mesmo recebendo o valor da variável "resultado" continuamos sem a capacidade de manipular a mesma pois o escopo continua pertencente a função;
Argumentos ou parâmetros
Outro recurso muito importante das funções é a capacidade de receber valores a serem processados, com isso temos funções que são capazes de produzir resultados diferentes de acordo com a parametrização recebida:
function somarDoisNumeros(a, b) {
var resultado = a + b;
return resultado;
}
Sobre a função acima:
- Agora, além do nome da função também precisamos informar valores para os parâmetros, dentro do operador de execução (em nosso exemplo, caso os parâmetros não sejam informados temos como resultado "NaN" (not a number), pois variáveis que não são números passarão por uma execução, soma, que exige o uso de números);
- Dessa forma temos uma rotina que pode ser reutilizada sempre que for necessário saber o resultado da soma de dois valores;

Comentários
Postar um comentário
Obrigado por Participar do programero, fique a vontade para agradecer, retificar, perguntar ou sugerir.