Faz muito tempo (bem mais do que eu gostaria) que eu comecei a falar sobre o Android, naquela ocasião eu dei uma noção sobre o comportamento do sistema, alguns componentes e recursos e agora codificaremos nossa primeira aplicação.
Antes de codificar precisamos conhecer um pouco de nossa ferramenta, o Eclipse, precisamos saber de suas dependências, de como ele organiza os recursos da aplicação. Além disso codificaremos nosso primeiro projeto e o testaremos no emulador.
Antes de codificar precisamos conhecer um pouco de nossa ferramenta, o Eclipse, precisamos saber de suas dependências, de como ele organiza os recursos da aplicação. Além disso codificaremos nosso primeiro projeto e o testaremos no emulador.
O que é o Eclipse?
- Ambiente de desenvolvimento integrado para Java e C/C++ que surgiu em 2001;
- 65% de tudo desenvolvido em Java é feito com Eclipse;
- Conta com mais de 200 projetos open source eu cobrem diferentes aspectos de desenvolvimento;
O que é o Android SDK ?
- Conjunto de bibliotecas e ferramentas para construir, testar e “debugar” aplicações para o Android;
Requisitos
- Java Development Kit (JDK) versão 6;
- Pacote Google com o Eclipse e o SDK Android (adt-bundle-windows-x86);
Instalando
- O eclipse basta ser descompactado, evitar diretórios com caracteres especiais e espaços;
- Crie um atalho para o arquivo “eclipse.exe” para a área de trabalho, em seguida execute;
- Nesse momento se o JDK não estiver instalado um erro irá ocorrer, se isso ocorrer instale-o seguindo as configurações default;
Eclipse executando
A primeira coisa a fazer é definir o workspace, que é simplesmente o local onde os projetos ficarão;
Depois de iniciado será apresentada uma tela de boas vindas, feche-a para ver a tela inicial:
Para alterar a aparência: Window → Preferences → General → Appearance.
Perspectivas são áreas que nos permitem ver recursos além do código, como por exemplo os passo do debug:
Criando o primeiro programa Java no Eclipse:
- File → New → Java Project;
- Defina “HelloEclipse” como nome do projeto em seguida pressiona “finish”;
- Nosso projeto foi criado com uma área padrão definida “src”;
- Vamos criar nosso primeiro pacote clique com o direito em src, depois New → Package, com o nome “com.hello”;
- Pacotes servem para organizar as classes, é uma forma de agrupar códigos que dizem respeito a processos idênticos;
Para criar uma classe:
- Clique com o direito sobre nosso pacote “com.hello”, depois New → Class, vamos chama-la de “hello” e selecionar a opção “public static void main” em seguida clique no botão “finish”;
O Eclipse conta com a funcionalidade de “auto completar”, basta iniciar a digitação de um pacote e a ferramenta oferece possíveis funcionalidades:
O conteúdo de nossa classe deverá ser o seguinte:
Para testar nosso primeiro programa base pressionar o botão “Run”, seta verde, se o código ainda não foi salvo será oferecida uma tela para tal;
Percebam que será aberta uma “área” chamada console onde o resultado de nosso programa será apresentado;
Essa “área” é uma das visões do Eclipse, as visões podem ser habilitadas em Window → Show View;
Primeiro projeto Android
- File → New → Android Application Project;
- Depois definimos o nome da aplicação, do projeto e do pacote (além de estrutura física no desenvolvimento será como nossa aplicação será conhecida no Android);
- Ainda é preciso definir os requisitos de SDK, o mínimo o alvo e o de compilação;
- Também podemos definir um tema inicial para nosso projeto, um conjunto de características visuais que nossos componentes compartilharão;
- Nos passos seguintes podemos manter o padrão:
- Em “New Android Application” deixaremos marcados as caixas para criar uma imagem padrão para o sistema, criar uma atividade e criar o projeto no “workspace” padrão;
- Em ”Configure Launcher icon” continuaremos com a imagem padrão;
- Em “Create Activity” deixaremos marcado para criar uma atividade e usaremos uma atividade em branco;
- Em “Blank Activity” definimos o nome da classe java e o nome do layout de nossa atividade, e para o tipo de navegação deixaremos o valor padrão “None”;
/res/layout/activity_main.xml:
- Os arquivos na pasta layout são responsáveis por definir a interface gráfica de nossas telas;
- Por padrão nosso arquivo possui um “RelativeLayout” para organizar os elementos da tela e um “TextView” para apresentar um texto;
/res/values/strings.xml:
- Nesse arquivo existem as mensagens da aplicação, todos os textos de nosso aplicativo devem ficar aqui, o que nos permitirá alterar valores de forma rápida para mudar expressões ou mesmo traduzir o sistema;
/res/values/styles.xml:
- É nesse arquivo que devemos agrupar características comuns que os componentes de nossa aplicação irão compartilhar, como cores, tamanhos, alinhamento entre outros;
/res/drawable-???:
- É nesse diretório que as imagens utilizadas pelo sistema devem ficar, existem vários diretórios onde cada um deve possuir imagens em especificas resoluções, de acordo com os tamanhos de tela que desejamos que nossa aplicação funcione;
Máquina Virtual
Para testarmos nossa aplicação será necessário um ambiente Android, por isso devemos configurar uma maquina virtual:
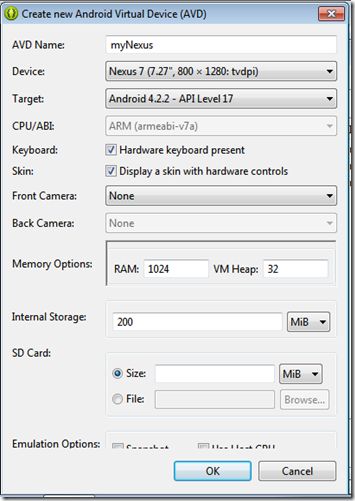
Em “Android Virtual Device Manager” devemos criar nossa maquina virtual, ao clicar em “New...”iremos definir o nome de nossa maquina virtual, o tipo de dispositivo, a versão do Android, o total de memoria RAM que ele terá, o total de armazenamento interno e, se necessário o total de memoria de um possível cartão de memoria;
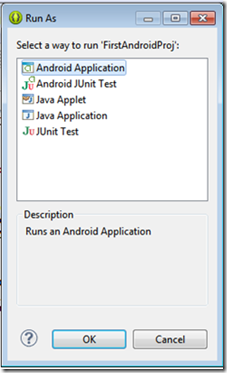
Ao clicar no botão “Run” (seta verde) pela primeira vez devemos escolher como “rodar” nossa aplicação, nesse caso deve ser “Android Application”:
Nesse momento nossa aplicação será enviada para a maquina virtual, lá ela será instalada e iniciada assim conseguiremos usa-la como qualquer outra aplicação do Android:
Fonte:











Comentários
Postar um comentário
Obrigado por Participar do programero, fique a vontade para agradecer, retificar, perguntar ou sugerir.