Abordaremos hoje uma arquitetura amplamente utilizada, criada pelo cientista da computação Trygve Mikkjel Heyerdahl Reenskaug em 1979 de modo a desacoplar dados e lógica de negócio da visualização do usuário, formando assim a seguinte divisão:
-
Modelo: Representa os dados e as regras de manipulação desses dados; -
Visão: É a representação gráfica do modelo, dependendo das alterações ocorridas no modelo as mesmas devem ser replicadas para a visão; -
Controlador: Responsável pela interpretação das interações efetuadas pelo usuário na visão de modo a torna-las ações a serem executadas pelo modelo;
(Implementação MVC)
O Framework StrutsEsse Framework (free e open-source) implementa a arquitetura MVC, especificamente para o desenvolvimento de aplicações em Java. Foi criado por Craig R. McClanahan e doado para a ASF (Apache Software Fundation) em 2000.
A arquitetura MVC na prática
Iremos a seguir desenvolver uma aplicação Java utilizando a arquitetura MVC por meio do Framework Struts. Para o exemplo utilizaremos a última versão 6.7 (até a data atual) do NetBeans. O exemplo é um resumo baseado na documentação de exemplo da página do NetBeans, para ver o original acesse aqui.
Visão Geral
Basicamente teremos classes Action representando o modelo, classes ActionForm representado o controlador e as páginas JSP fazendo o papel de visão. Utilizando o Struts teremos a facilidade da organização do framework executando automaticamente entradas no descritor de deployment no web.xml e mapeando as solicitações dos objetos Action no arquivo struts-config.xml.
(Visão geral da aplicação)
Criando a aplicação
A criação da aplicação é simples, devemos criar uma página web normalmente acessando Arquivo->Novo Projeto->Java Web-> Aplicação Web.
Depois definir nome e localização do projeto.
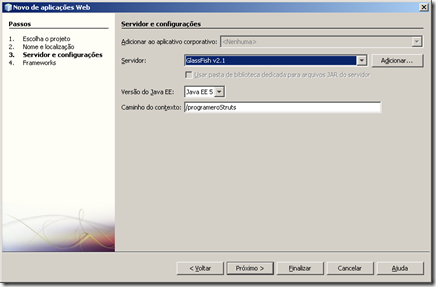
O servidor de aplicações, no caso usaremos o GlassFish mesmo.
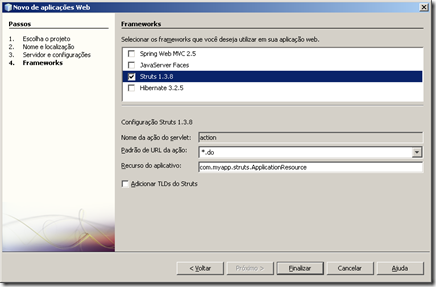
Por último e não menos importante a escolha do framework Struts.
Criando as visões
Para nosso exemplo criaremos duas páginas JSP, uma de logon e outra de sucesso.
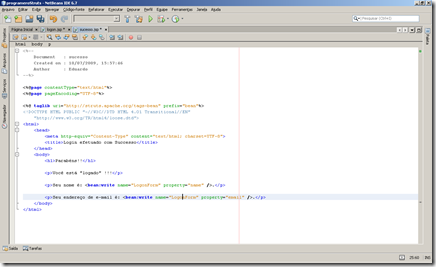
A criação da página é normal, Arquivo->Novo Arquivo->Web->JSP, apenas altere o nome para logon.jsp e seu conteúdo deve ser como o da imagem abaixo:
Repita o mesmo processo (de preferencia defina o diretório dela como sendo a pasta WEB-INF, dessa maneira ela não poderá ser acessada diretamente) para a página de sucesso, apenas alterando seu nome para sucesso.jsp, contendo o código abaixo:
Criando o controlador
O Bean ActionForm é capaz de manter os dados entre as solicitações, no nosso caso as informações poderão ser exibidas na tela de sucesso se tudo estiver correto ou na própria tela de logon informando um possível erro. Para criar vamos até Arquivo->Novo Arquivo->Struts->Bean ActionForm do Struts, a próxima tela é a de configuração e deve ficar de acordo com a imagem:
Nessa classe temos dois campos já com seus Getters e Setters, manteremos o campo nome, excluiremos o campo numero e adicionaremos o campo email e error, apos as declarações posicione o cursor do mouse sobre eles, pressione Alt+Insert e escolha Getter e Setter. Feito isso nossa única alteração nessa classe será no método setError , que deverá ficar como o código a seguir:
public void setError() {
this.error =
"<span style='color:red'>Indique valores válidos para os dois campos !</span>";
}
Criando o modelo
A classe Action é o nosso modelo, é aqui que esta a logica comercial, quando os dados do formulário são recebidos o método execute os processa e determina para qual exibição eles devem ser encaminhados. Mais uma vez Arquivo->Novo Arquivo->Struts->Ação do Struts, devemos definir as configurações de Nome e Local de acordo a imagem a seguir:
E a tela de parâmetro deve ficar assim:
Agora na classe precisamos entrar com uma definição de fracasso, já que a de sucesso já vem como padrão, e depois configurar nossa regra que ira disparar erro caso o nome ou o email estejam nulos ou se o email não possuir um “@”.
Condições de encaminhamento
Para que as regras desenvolvidas no método execute de nossa classe Action funcione, precisaremos criar entradas forward, associando os resultados obtidos em nossa lógica de negócio as páginas JSP criadas. Para isso devemos abrir o arquivo struts-config.xml e clicar com o botão direito do mouse em qualquer parte da entrada action de LogonForm como mostra a imagem abaixo:
Quando o menu surgir apos o clique com o botão direito escolha struts e em seguida adicionar encaminhamento, configure de acordo com a imagem abaixo:
Agora é necessário definir o encaminhamento para falha, o processo é o mesmo, devemos alterar apenas o nome e a página, conforme a figura a seguir:
Finalizando a aplicação
É necessário definir a tela de boas vindas, e nesse exemplo também adicionaremos uma pequena folha de estilos (CSS) que esta junto do projeto final disponível para download. Para a configuração da tela de boas vindas abra o arquivo web.xml selecione a aba Páginas e digite o nome da página de logon.
Baixando o projeto basta copiar o arquivo stylesheet.css e colar direto dentro do NetBeans em Páginas da Web, feito isso adicione o código abaixo dentro da tag <head> dos arquivos JSP.
Espero que o artigo tenha ficado simples e de fácil compreensão, a versão completa do exemplo pode ser baixada aqui. Recomendo que os links citados na fonte sejam visitados para agregar mais conhecimento e ate, porque não, descobrir novas possibilidades. Mais uma vez me coloco a disposição para esclarecer duvidas, um grade abraço e ate a próxima.
Fonte
Introdução ao framework da Web do Struts















Oi Du,
ResponderExcluirSou eu novamente, desculpe mais uma vez invadir sua área de comentários, mas tenho que te dizer que existe outro selo pra vc.
Desculpa aí, mas não posso fazer desfeita dos selos que recebo e preciso repassa-los, como gosto do seu blog vc "tem" que aguentar a minha chatice. Vc aguenta? Tomara q sim. (rs)
Por favor retire seu selo lá no HISTOBLOG, ok!?
Obrigado Du
Bom fim de semana!
Olá Eduardo,
ResponderExcluirNão pensei que pudesse, em tão pouco tempo, retribuir-lhe a homenagem que me prestou.
Indiquei o Programero para o Prêmio Blog Dorado!
Tá tudo explicadinho lá no meu Mundo... http://omundobythais.blogspot.com/2009/07/premio-blog-dorado.html
Pega lá o selo....é seu!
Sucesso
Thaís Gomes
Oi Thaís e Susi, fico muito feliz e honrado com as homenagens, muito obrigado e desculpe-me pela demora na resposta, postarei ambos assim que possível...
ResponderExcluir