Neste post falaremos de desenvolvimento web com o Java, utilizando o NetBeans, criaremos uma aplicação Servlet para trabalhar com o servidor de aplicação GlassFish e veremos como distribuí-la.
GlassFish
O GlassFish é um servidor de aplicações Web open source, baseado no Sun Java System Application platform Edition, sendo 100% compativel com as especificações java EE 5.
Servlet
Basicamente é uma classe da linguagem java que processa requisições e respostas dinamicamente.
Criando um projeto no NetBeans
Após uma breve descrição veremos na prática como fazer uma aplicação web utilizando o servidor de aplicações GlassFish possuindo um Servlet para o processamento de informações enviadas pos uma página jsp.
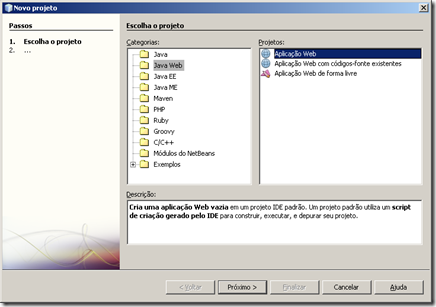
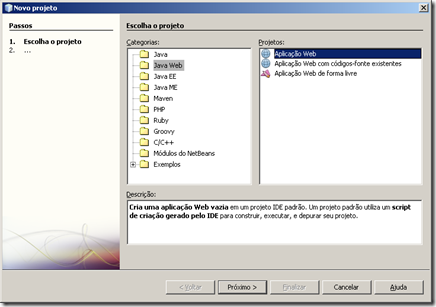
Selecione Arquivo e depois Novo Projeto, na tela que se abrir escolha Java Web e em seguida Aplicação Web.

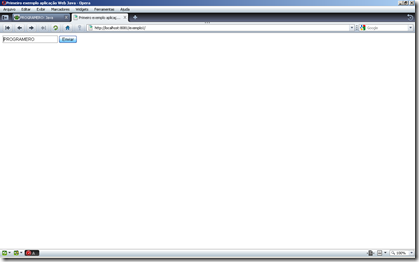
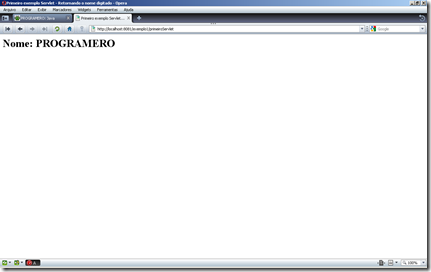
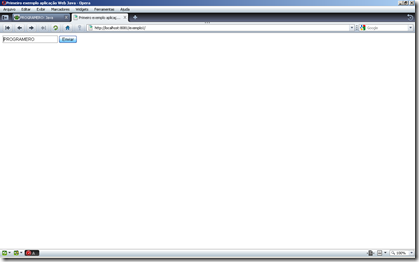
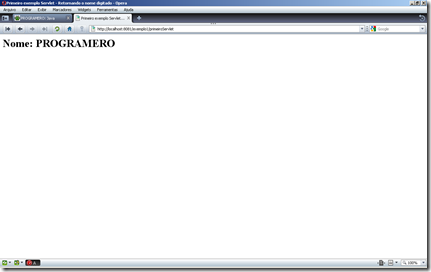
Nesse momento nossa primeira aplicação Web está pronta, quando compilarmos nosso projeto (F6) nossa página index.jsp será aberta no navegador padrão, onde deverá ser digitado um nome na caixa de texto e ao clicar no botão Enviar nosso Servlet pegará o valor da caixa de texto e apresentará no browser.


GlassFish
O GlassFish é um servidor de aplicações Web open source, baseado no Sun Java System Application platform Edition, sendo 100% compativel com as especificações java EE 5.
Servlet
Basicamente é uma classe da linguagem java que processa requisições e respostas dinamicamente.
Criando um projeto no NetBeans
Após uma breve descrição veremos na prática como fazer uma aplicação web utilizando o servidor de aplicações GlassFish possuindo um Servlet para o processamento de informações enviadas pos uma página jsp.
Selecione Arquivo e depois Novo Projeto, na tela que se abrir escolha Java Web e em seguida Aplicação Web.

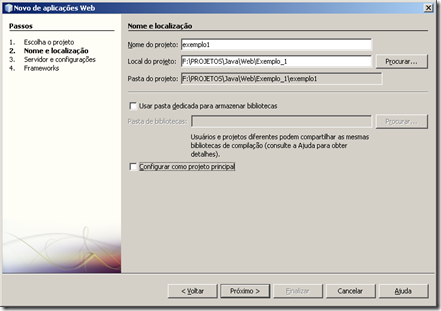
Na próxima tela devemos informar o nome do projeto e onde ele ficará armazenado.
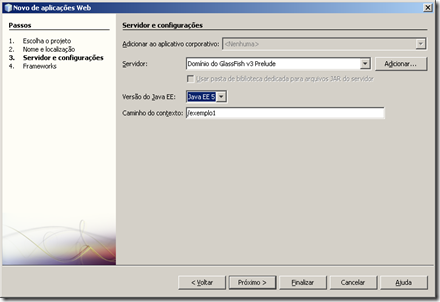
Em seguida temos as configurações do servidor de aplicações e da versão do Java EE.
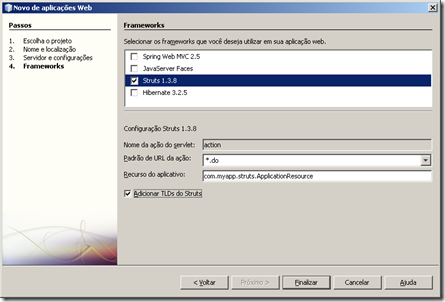
E por fim a definição de possíveis Frameworks a serem utilizados.
Criando o Servlet
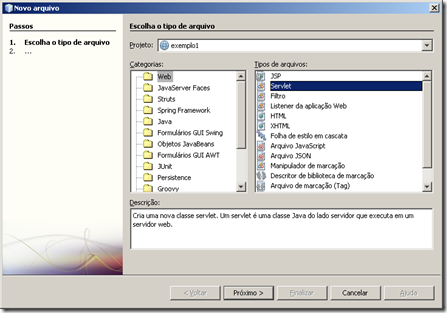
Após a criação do projeto devemos criar nosso arquivo Servlet, que em noso exemplo receberá dados de um formulário e irá imprimir um determinado valor, acesse Arquivo, Novo Arquivo e na tela que se abrir Web e Servlet.
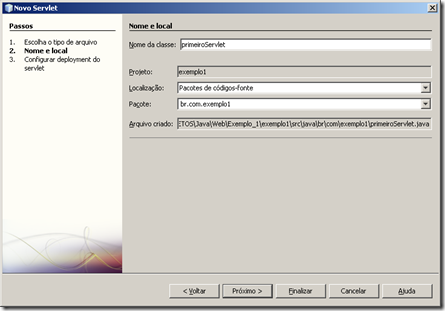
Em seguida devemos definir o nome e o local do Servlet, recomendamos que um pacote seja criado para armazená-lo.
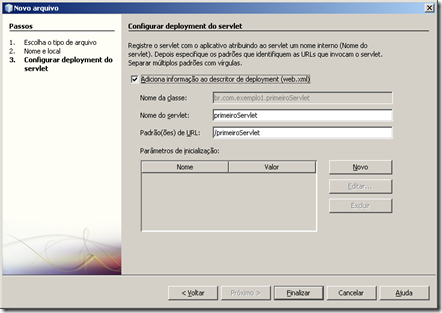
Na última tela temos a configuração do deployment, mantendo o padrão para nossa aplicação teste.
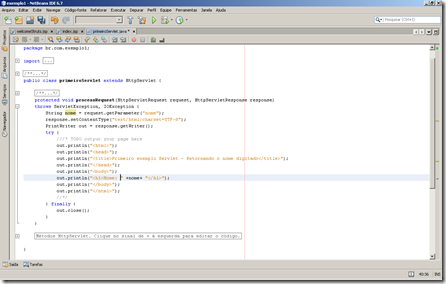
Feito isso nosso Servlet estará criado, como mencionado anteriormente vamos editar seu código para que seja capaz de imprimir determinado valor.
Criando um formulário
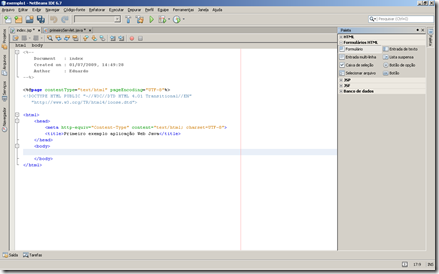
Primeiramente devemos selecionar o arquivo index.jsp, apagar o conteúdo presente dentro das tags <body></body>, acessar a Paleta e arrastar um formulário para dentro das tags mencionadas.
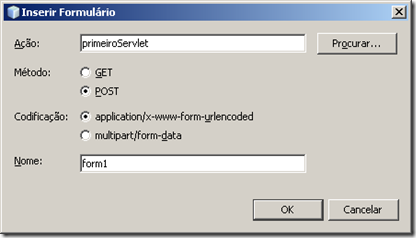
Em seguida será aberta a tela para configuração do formulário, onde devemos informar a ação (nome do nosso Servlet), o método (Post para envio de dados) a codificação e o nome do formulário.
(Configurando o formulário)
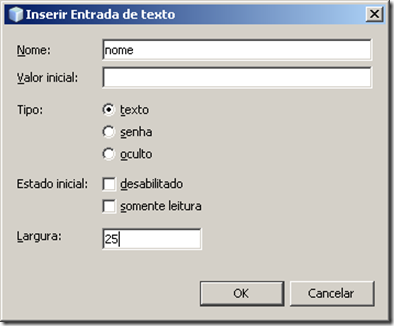
Repetiremos o mesmo processo para colocar o formulário, mas desta vez iremos arrastar uma Entrada de Texto (Text Input), configurando de modo que seu nome seja “nome”, do tipo texto e largura 25.
(Configurando a caixa de texto)
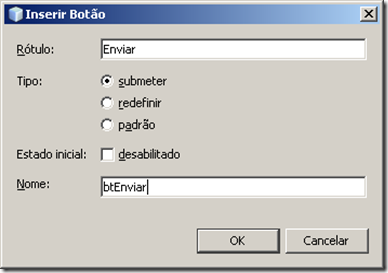
Para finalizar nosso formulário precisamos de um botão, na Paleta damos um duplo click no componente botão definindo o rótulo como enviar, o tipo como submeter e o nome como btEnviar.
(Configurando o botão)
FinalizandoNesse momento nossa primeira aplicação Web está pronta, quando compilarmos nosso projeto (F6) nossa página index.jsp será aberta no navegador padrão, onde deverá ser digitado um nome na caixa de texto e ao clicar no botão Enviar nosso Servlet pegará o valor da caixa de texto e apresentará no browser.

(index.jsp)

(Ação do Servlet)
Baixe o exemplo completo aqui.
Fonte
Desenvolvendo Aplicações Web com NetBeans, Edson Gonçalves











Comentários
Postar um comentário
Obrigado por Participar do programero, fique a vontade para agradecer, retificar, perguntar ou sugerir.