Diretiva que tem como objetivo controlar o escopo de variáveis, prevenindo que as variáveis sejam criadas de forma global, ou seja, que as variáveis possam impactar em escopos que não lhes dizem respeito, em resumo ele bloqueia declarações sem o "var".
Para usar essa diretiva basta incluir a "string" 'use strict' no inicio do escopo que se deseja controlar, vamos aos exemplos:
(function(){
var teste1 = 'abc';
teste2 = 'def';
})();
console.log(teste1); //gera erro pois não pertence a esse escopo
console.log(teste2); //mostra o valor pois pertence ao escopo global
Para prevenir o problema:
(function(){
'use strict';
var teste3 = 'abc';
teste4 = 'def'; //aqui já ocorre o erro
})();
with
Esse comando cria um escopo que nos permite acessar propriedades de um objeto de forma direta. Por convenção seu uso é desaconselhável por poder gerar problemas com outras variáveis, logo o 'use strict' previne o uso do "with":
(function(){
var pessoa = {
nome: 'Adamastor',
profissao: {
titulo: 'Analista',
graduacao: {
instituicao: 'Faculdade Joinha',
ano: 2000
}
}
};
console.log('Sem with', pessoa.profissao.graduacao.instituicao, pessoa.profissao.graduacao.ano);
with(pessoa.profissao.graduacao) {
console.log('Com with', instituicao, ano);
}
})();
Com o 'use strict' temos uma mensagem de erro prevenindo o uso do "with":
Impede o o uso do "this"
O 'use strict' torna o "this" "undefined", isso para prevenir enganos que possam criar variáveis no escopo global.
Anteriormente exemplificamos a criação de objetos por meio do conceito de "construtores" usando o "new", o construtor nada mais é que uma função, porém se essa função for chamada sem o "new" e ela estiver fazendo uso do "this" podemos acabar com variáveis globais indesejáveis:
Anteriormente exemplificamos a criação de objetos por meio do conceito de "construtores" usando o "new", o construtor nada mais é que uma função, porém se essa função for chamada sem o "new" e ela estiver fazendo uso do "this" podemos acabar com variáveis globais indesejáveis:
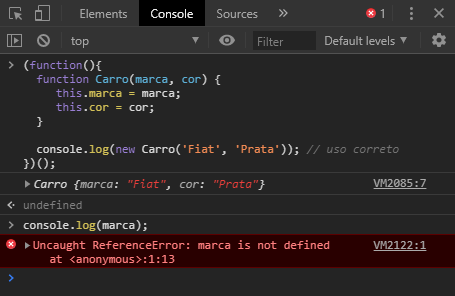
(function(){
function Carro(marca, cor) {
this.marca = marca;
this.cor = cor;
}
console.log(new Carro('Fiat', 'Prata')); // uso correto
})();
console.log(marca); // aqui temos um erro pois a variável não existe
Agora o erro
(function(){
function Carro(marca, cor) {
this.marca = marca;
this.cor = cor;
}
console.log(Carro('Fiat', 'Prata')); // uso errado, agora temos variáveis globais
})();
console.log(marca); // mostra o valor da variável global
Para prevenir o erro basta usar o 'use strict'
Outras validações
O 'use strict' ainda previne algumas práticas ruins, como por exemplo o uso do "delete" em situações inválidas, o "delete" é usado para apagar propriedades de objetos, se tentarmos usa-lo para apagar uma variável comum ele não funciona logo o 'use strict' bloqueia essa prática. Ele também previne o uso de nomes repetidos para propriedades de um objeto e de argumentos para uma função:
(function(){
'use strict';
var teste = 'teste';
var obj = { prop1: 'prop1', prop2: 'prop2'};
console.log(delete obj.prop1, obj); // OK, apaga a propriedade
console.log(delete teste, teste); // ERRO
})();
(function(){
'use strict';
var teste = 'teste';
var obj = { prop1: 'prop1', prop1: 'prop2'}; // ISSO DEVERIA DAR ERRO, MAS AQUI TEMOS UM BUG
})();
(function(){
'use strict';
function soma(a, a) {
return a + a;
}
})();








Comentários
Postar um comentário
Obrigado por Participar do programero, fique a vontade para agradecer, retificar, perguntar ou sugerir.