Em nosso ultimo post sobre Android falamos sobre como utilizar o LinearLayout, hoje mostraremos uma outra forma de agrupar os componentes com o uso do TableLayout.
Como o próprio nome sugere o TableLayout nos permite organizar os componentes na tela de forma tabular (linhasxcolunas), além de ser uma forma bem rápida de organizar componentes sem que tenhamos que nos preocupar com alinhamentos e margens.
O que usaremos:
- JDK 1.6
- Android Developer Tools (Eclipse)
Criando um novo projeto
Vamos abrir o Eclipse em seguida File - New - Project - Android - Android Application Project:
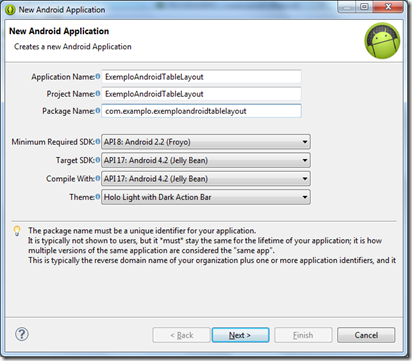
Na próxima tela iremos especificar o nome da aplicação, o nome do projeto e o nome do pacote:

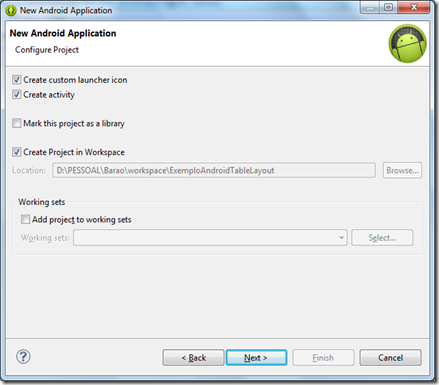
Na próxima tela nos certificaremos da criação de uma atividade, selecionando a opção “Create activity”:
Vamos manter o ícone padrão:
Em seguida vamos escolher uma atividade em branco selecionando “BlankActivity”:
Por fim seremos questionados quanto a alguns detalhes de nossa atividade, aqui também manteremos o padrão:
Exemplo
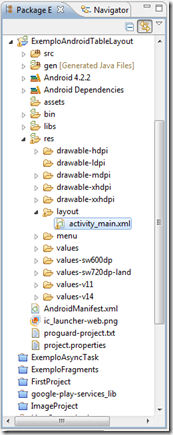
Vamos abrir o arquivo : res/layout/activity_main.xml:
E colar o seguinte código:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tableLayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:shrinkColumns="*"
android:stretchColumns="*" >
<!-- 2 columns -->
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dip" >
<TextView
android:id="@+id/textView1"
android:text="Col 1"
android:textAppearance="?android:attr/textAppearanceLarge" />
<Button
android:id="@+id/button1"
android:text="Col 2" />
</TableRow>
<TableRow
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dip" >
<EditText
android:id="@+id/editText1"
android:layout_span="2"
android:text="Col 1 & 2" />
</TableRow>
<!-- red line -->
<View
android:layout_height="4dip"
android:background="#FF00" />
<!-- 4 columns -->
<TableRow
android:id="@+id/tableRow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dip" >
<TextView
android:id="@+id/textView2"
android:text="Col 1" />
<Button
android:id="@+id/button2"
android:text="Col 2" />
<Button
android:id="@+id/button3"
android:text="Col 3" />
<Button
android:id="@+id/button5"
android:text="Col 4" />
</TableRow>
<TableRow
android:id="@+id/tableRow4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dip" >
<Button
android:id="@+id/button4"
android:layout_column="2"
android:text="Col 3" />
</TableRow>
<TableRow
android:id="@+id/tableRow5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dip" >
<Button
android:id="@+id/button6"
android:layout_column="1"
android:text="Col 2" />
</TableRow>
</TableLayout>
Como é possível perceber, não precisamos definir o numero de colunas ou linhas da tabela, simplesmente adicionamos o item de nova linha quando desejamos uma nova, para em seguida incluir os componentes, automaticamente serão formadas as colunas, uma para cada componente incluído. É possível incluir um componente em uma coluna em especifico usando a propriedade android:layout_column. Vale destacar que mesmo tabelas com apenas três colunas, por exemplo, podem receber um componente com a propriedade android:layout_column="3" (lembrando que as colunas são base zero), com isso automaticamente a quarta coluna será criada. Outra propriedade interessante é android:layout_span="2", nesse exemplo estamos dizendo ao layout que o componente com essa propriedade ocupara duas colunas consecutivas. Vejamos como nosso layout ficou:
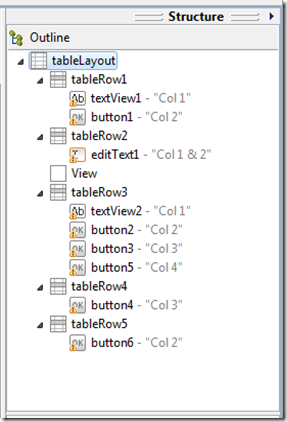
Quando trabalhamos com o TableLayout e estamos no modo xml, existe uma visão muito útil que nos permite ter uma dimensão mais precisa de como nosso layout esta, essa visão é a Outline:
Fonte:





I read this content really awesome.You provided
ResponderExcluiranother one great article.I hope this
information may change my business carrier.I
can remember these things whenever taking the
decision.
CCNA Training in Chennai